

Để tối ưu SEO, tốc độ tải trang web là một trong những yếu tố quan trọng hàng đầu giúp xếp hạng trang web trên các công cụ tìm kiếm. Vì tính quan trọng này nên việc tối ưu hóa tốc độ tải trang web là một trong những điều kiện tiên quyết nên được ưu tiên xử lý.
Google PageSpeed Insights là một công cụ quan trọng giúp bạn dễ dàng đánh giá tốc độ tải trang web, từ đó dễ dàng đưa ra những biện pháp cải thiện và tăng cường hiệu quả SEO.


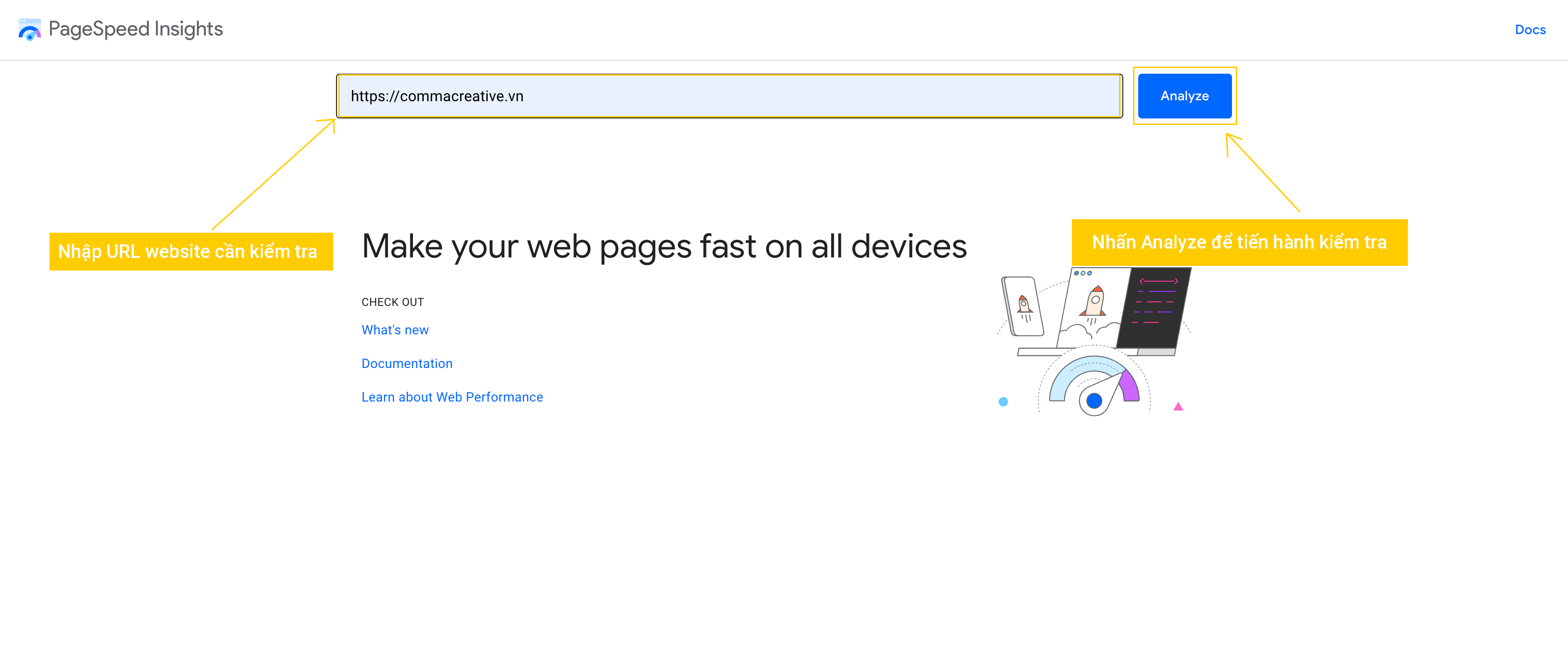
Bước 1: Truy cập trang PageSpeed Insights trực tiếp, sau đó nhập địa chỉ (URL) của trang web của bạn và bấm vào nút “Phân tích” để bắt đầu quá trình đánh giá tốc độ trang web.

Thời gian phân tích có thể mất vài phút, thay đổi tùy theo cấu trúc cụ thể của trang web.
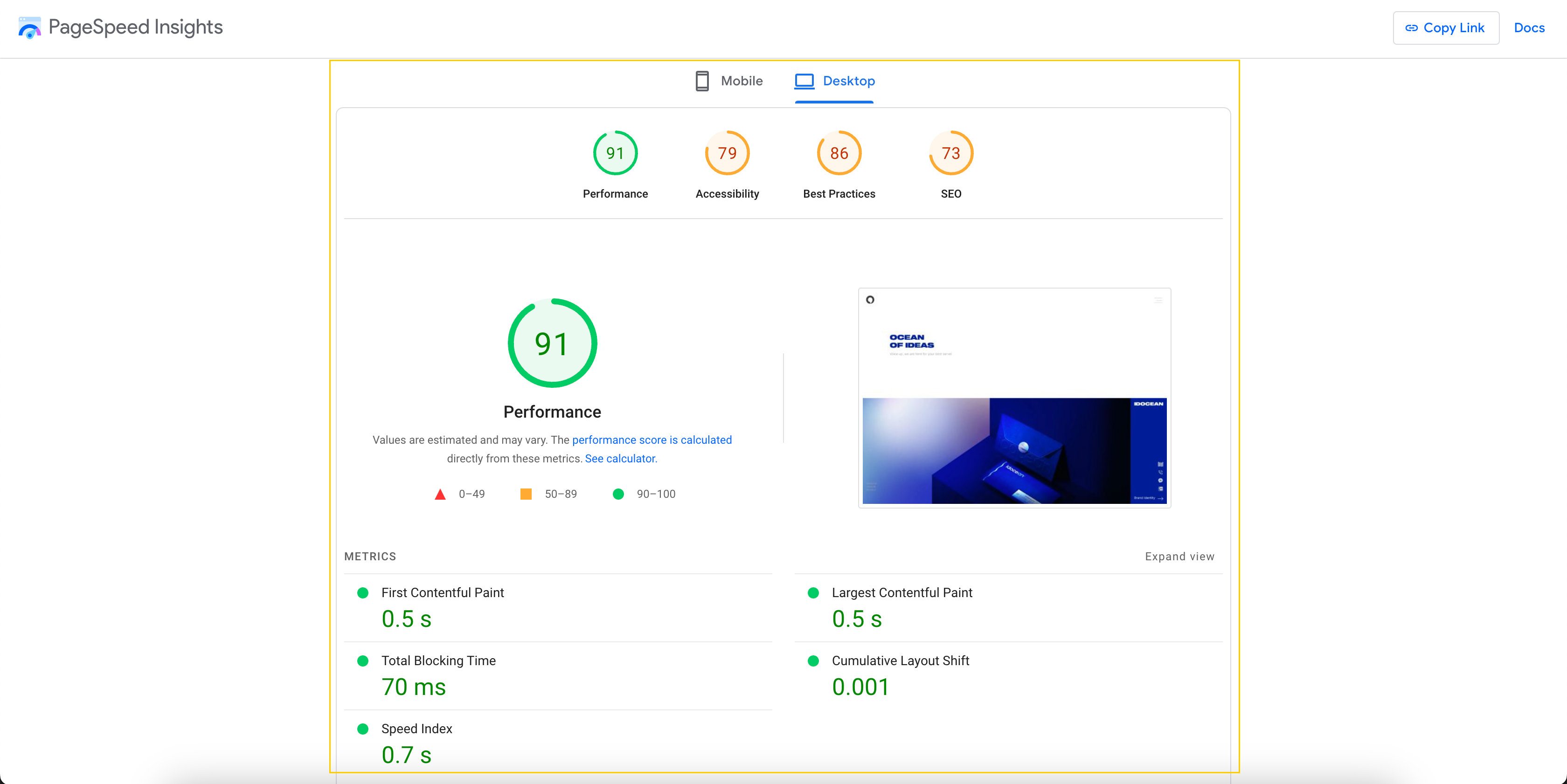
Bước 2: Sau khi hoàn thành quá trình phân tích, kết quả sẽ được hiển thị trên hai tab DESKTOP và MOBILE. Hãy chuyển đổi giữa các tab để xem chi tiết về từng kết quả.


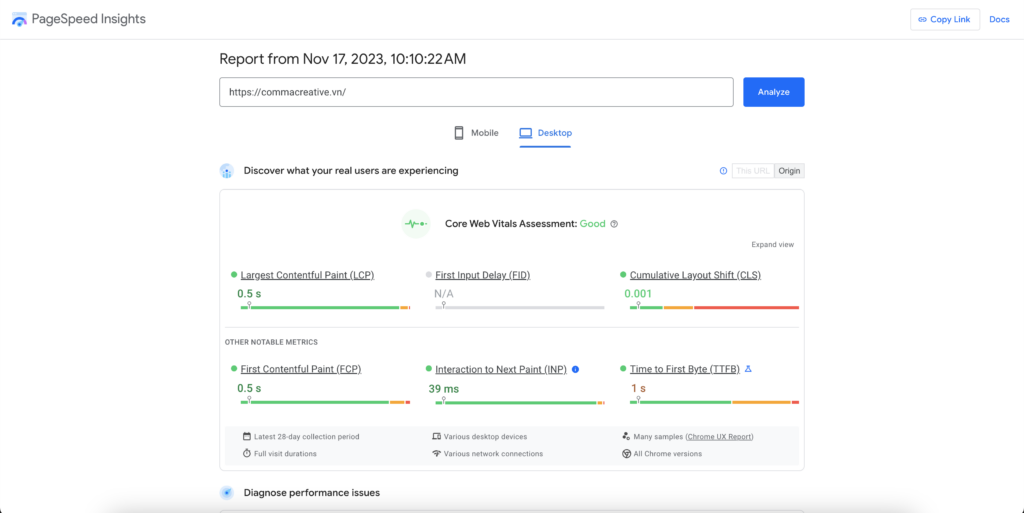
METRICS – TỔNG QUAN ĐÁNH GIÁ

Dưới đây là các chỉ số quan trọng liên quan đến tốc độ trang web:
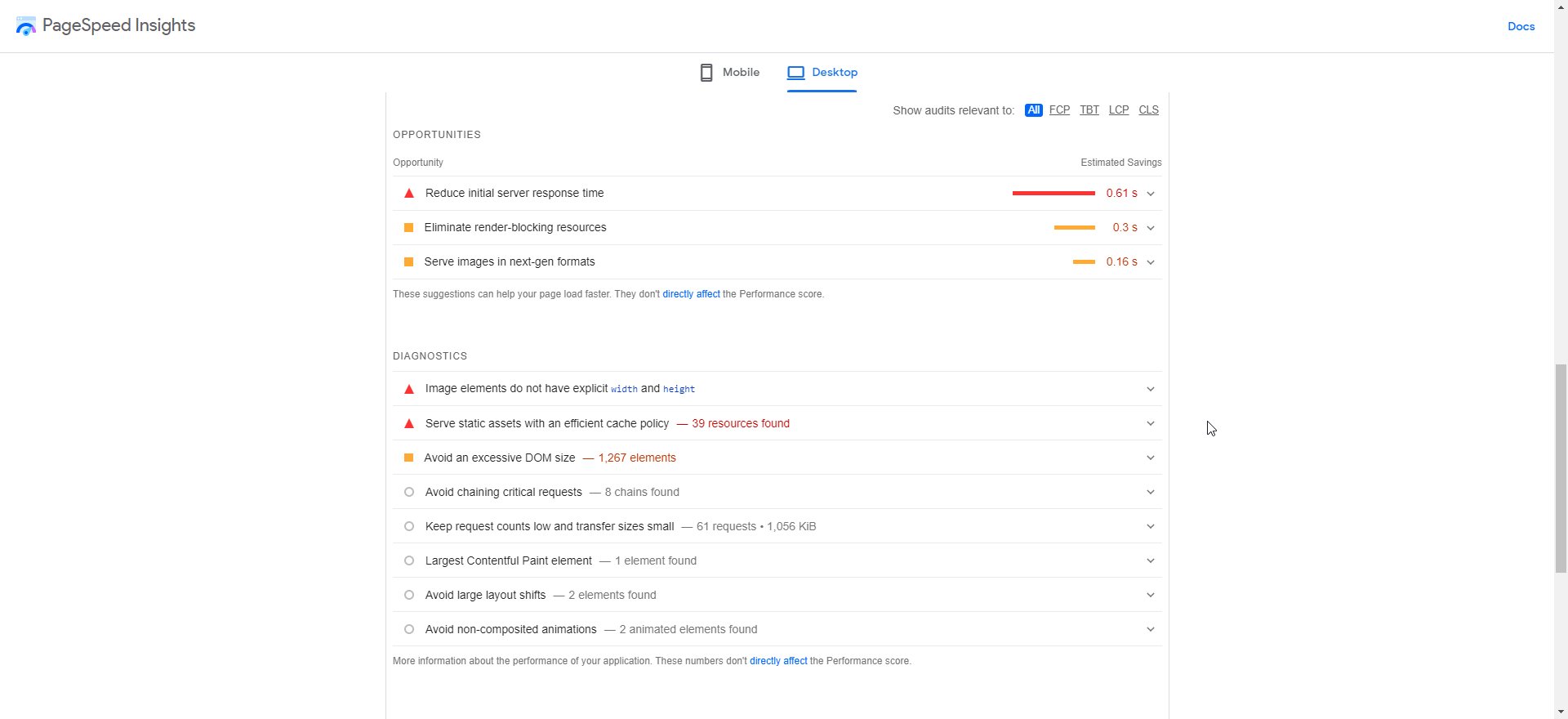
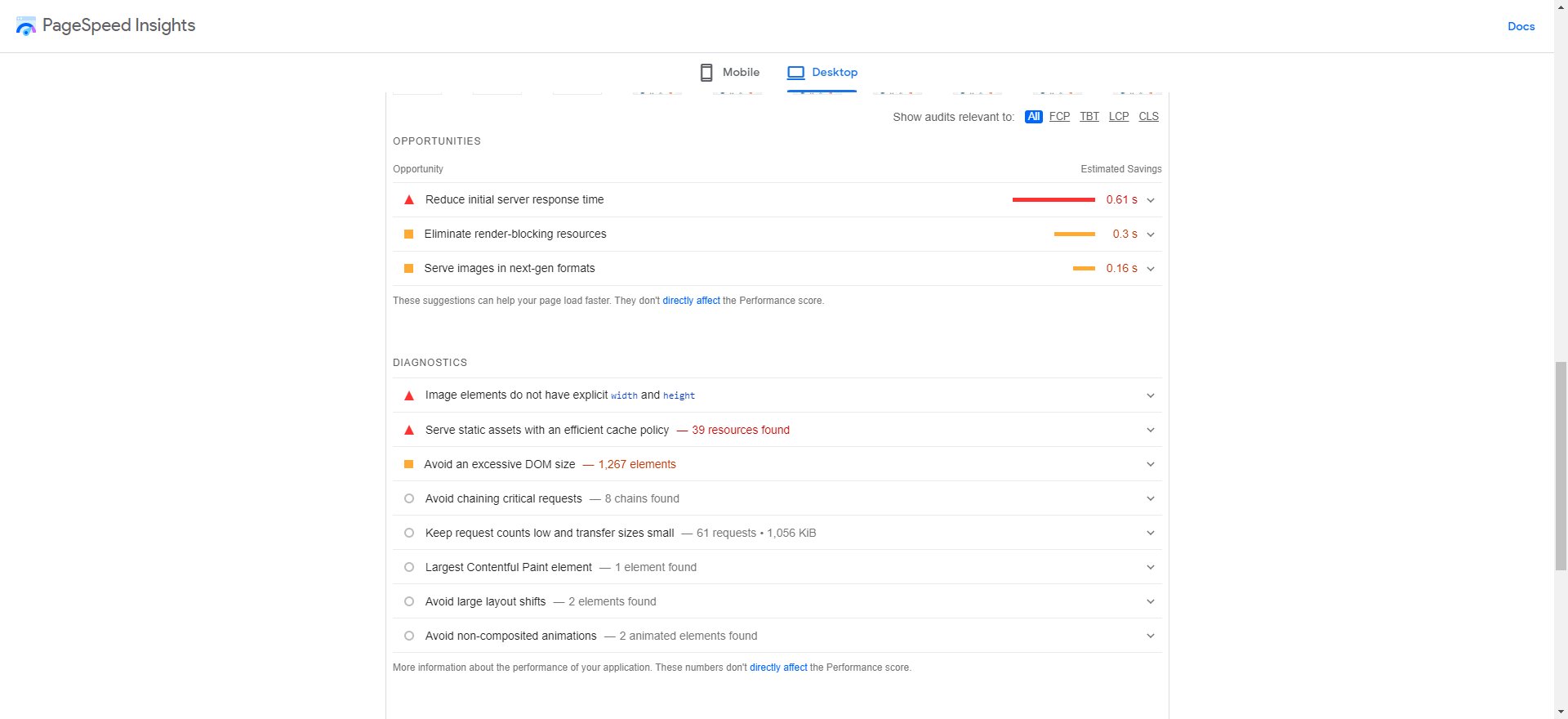
OPPORTUNITIES – ĐỀ XUẤT CẢI THIỆN TRANG
Thông qua những đề xuất cải thiện trang ở phần này, chúng ta có thể đưa ra một số thay đổi giúp cho hiệu năng tải tăng lên.

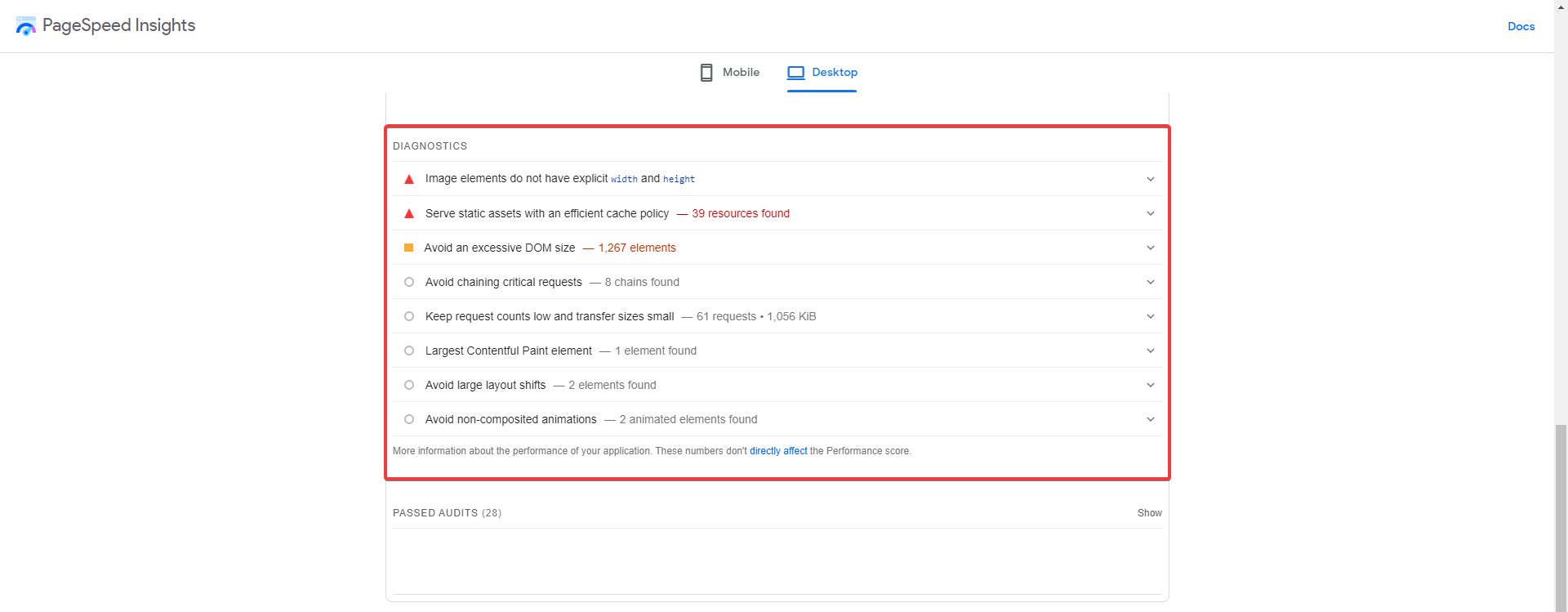
DIAGNOSTICS – CHUẨN ĐOÁN
Cung cấp cho bạn một số phương pháp để xây dựng trang Web trở nên thân thiện với người dung hơn.

PageSpeed Insights sử dụng 6 tiêu chí đã nêu ở phần trước để đánh giá điểm số và hiệu suất của một trang web (6 chỉ số được liệt kê trong phần METRIC). Kết quả Performance Score của trang web sẽ được Lighthouse đưa ra trong khoảng từ 0 đến 100. Điểm số 0 là điểm số thấp nhất, điều này chỉ xảy ra khi Lighthouse gặp lỗi, trong khi điểm số 100 là điểm số cao nhất mà một trang web có thể đạt được từ Lighthouse. Cách tối ưu Pagespeed Insights để đạt điểm cao.
Cách 1: Tối ưu hóa Mã HTML
Việc tối ưu hóa mã HTML thường bị bỏ qua, đặc biệt là đối với các trang web đã tồn tại trong một khoảng thời gian dài. Điều này thường xảy ra khi trang web không tuân theo các hướng dẫn từ Pagespeed Insights.
Cách 2: Sử dụng Bộ Nhớ Đệm (Cache)
Một trong những yếu tố quan trọng cho tốc độ trang web trong quá trình đánh giá PSI là số lượng tài nguyên mà trình duyệt cần tải xuống. Các tài nguyên này bao gồm nội dung, hình ảnh, và phông chữ. Bằng cách sử dụng bộ nhớ đệm (cache), bạn có thể lưu trữ tất cả các tài nguyên này trong trình duyệt.
Trình duyệt sẽ chỉ tải các phần tử trang một lần duy nhất và sau đó chỉ cần tải lại khi có sự thay đổi trong nội dung hoặc phần tử trang. Để tận dụng bộ nhớ đệm này, bạn có thể sử dụng các plugin miễn phí như WP Super Cache, W3 Total Cache,…
Cách 3: Nén Tài Nguyên
Khi tải trang web, hình ảnh thường là một trong những phần quan trọng, nhưng chúng cũng có thể là nguyên nhân gây chậm tốc độ tải trang. Do đó, trong báo cáo PSI, việc nén ảnh thường được đề xuất. Giữ nguyên kích thước hình ảnh có thể làm cho trang web nặng và tốc độ tải chậm.
Tệp CSS, JavaScript, và HTML cũng có thể gặp vấn đề tương tự như hình ảnh. Vì vậy, để làm trang web nhẹ hơn, bạn cũng nên xem xét việc nén các tệp này. Khi bạn đã nén các tệp này, bạn sẽ thấy điểm số PSI của trang web cải thiện đáng kể.
Cách 4: Giảm Tệp JavaScript và CSS
Một vấn đề thường bị bỏ qua là kích thước của các tệp JavaScript và CSS trên trang web. Một cuộc khảo sát từ SEMRush cho thấy có đến 68% trang web có tệp JavaScript và CSS không được tối ưu hóa. Việc giảm tệp này có thể đơn giản bằng cách loại bỏ các dòng mã không cần thiết và lời ghi chú.
Ngoài ra, bạn có thể cân nhắc loại bỏ các khoảng trống không cần thiết trong tệp để làm cho chúng nhẹ hơn và cấu trúc web trở nên gọn gàng. Có nhiều công cụ miễn phí như WP Super Minify, Fast Velocity Minify, và Online YUI Compressor có thể giúp bạn giảm tệp JavaScript và CSS một cách dễ dàng.
Lưu ý: Trước khi thực hiện bất kỳ thay đổi nào, hãy sao lưu tệp để đảm bảo an toàn. Thay đổi tệp có thể gây lỗi trang web, và việc sao lưu sẽ giúp bạn phục hồi trạng thái trước khi thay đổi nếu cần thiết.
Hiệu suất tải trang web của bạn là một yếu tố rất quan trọng trong việc thu hút và nâng cao trải nghiệm khách hàng. Vì vậy, nếu đang sở hữu trang web hãy sử dụng Pagespeed Insights để dễ dàng nhận được các đề xuất và đánh giá phù hợp để cái thiện chất lượng của website.
Bài viết này hy vọng sẽ mang đến những thông tin hữu ích và giúp bạn hiểu rõ hơn về Pagespeed Insight cũng như phát triển tốt website trong tương lai.